Referrals
Referrals
Overview
RaiseMe is a platform that allows students to earn micro-scholarship from partner institutions for work they have already done including course grades and extracurriculars. A good portion of new uses come from referrals.
Starting off the new year we wanted to focus more on referrals. We noticed a decline in desktop referrals and conversion rates from mobile. Students who refer friends receive $100 micro-scholarship as well as their referral. The existing experience visually deprioritized referrals by having documentation offsite rather than in the modal. This wasn’t reflected in the existing design. The existing user experience felt more transactional than mutually beneficial for the user. The modal didn’t clearly explain how referrals worked, validate an email address or phone number input, or give users the opportunity to remind their referrals.
We decided to tackle referrals on three fronts: onboarding, a referral page and iOS.
Team
Product Manager: Dan Robichaud-Carew
User Researcher: Thea Lee
Engineer: Jonathan Witchard
Results

Our efforts lead us to three of the five highest weeks in company history in all of RaiseMe’s history in which referrals outpaced the number of signups. This was a direct result of the team prioritizing referrals.
Data Insights
For our existing users we wanted to understand how referrals were performing and any recent changes and areas for improvement. Looking at the data our mobile conversion rate was low and our desktop rate had also declined. The PM and customer support reported user feedback about confusion. Looking at some customer data it was clear users didn’t understand how referrals worked.


Onboarding A/B test

Our first effort was to prioritize referrals in onboarding. Onboarding was a unique experience because it allowed students to earn before even viewing the product. Adding an opportunity to share with friends at the end of the experience provided an opportunity for new users to share the value they had just received with others.
We took this a step further and gamified the experience by showing a control group one text input where they could add only one friend to earn $100 and an experiment group where they were prompted to start off adding 5 friends to earn $500. Our experiment proved the value of visualizing potential earnings in dollar amounts to the highest degree and lead to a large uptick in referrals.
Problems and goals
The data reflected a number of things:
- Instructions need to be more prominent and clear
- They weren’t enough instances to refer to friends
- The referral experience itself was unenticing.
The goal then became to use the simplest possible language, articulate how much money could be earned and give the earning opportunity greater prominence on the site. Changing the design from a modal to a designated page could help us communicate a lot more information visually with more real estate. On this page I wanted to highlight 3 things:
- How you refer a friend
- How referrals work
- Referral status

Referral page

Referral Status
1.One of the key components of the referral page is the subtle motivation prompt of outstanding referral statuses. In addition to showing the dollar amount of possible earnings, we wanted to highlight where current referrals stand: invited, pending, or signed up; emphasizing to students that they were missing out on scholarships by having outstanding referrals.
2.Reminder functionality: Every 7 days referrers are sent desktop and in-app notifications of any outstanding referrals to friends (those who have been invited but not signed up). The notification leads the referral page where users are prompted with a remind CTA. Once clicked RaiseMe sends another reminder email to the individual they referred to sign up to collect their micro-scholarship. This process repeats for three weeks and after the three week period, users are no longer reminded.

Referral Process

Emails
One of the proponents of our referral effort was the first impression a new user would get of RaiseMe. We were focused on the current user but couldn’t neglect this was a two-sided effort: the person referring and the person being referred. We wanted to make sure the first instance a referred student had with our brand was clear and engaging so I opted to redesign the initial emails as a means to increase click-through rate and dispel the confusion that we learned about from research.


Perceived value
Students are more inclined to refer friends once they see the value of the platform. The best time to do this would be to catch new users early within one of their first actions on the website: getting a micro-scholarship.
Showing the opportunities for referrals might bring greater yield if a student has just received a scholarship on the platform. I wanted to catch students in the moment they receive a benefit on the platform so they’re more inclined to invite others to receive the same benefit
they just did while also having the opportunity to earn micro-scholarships.
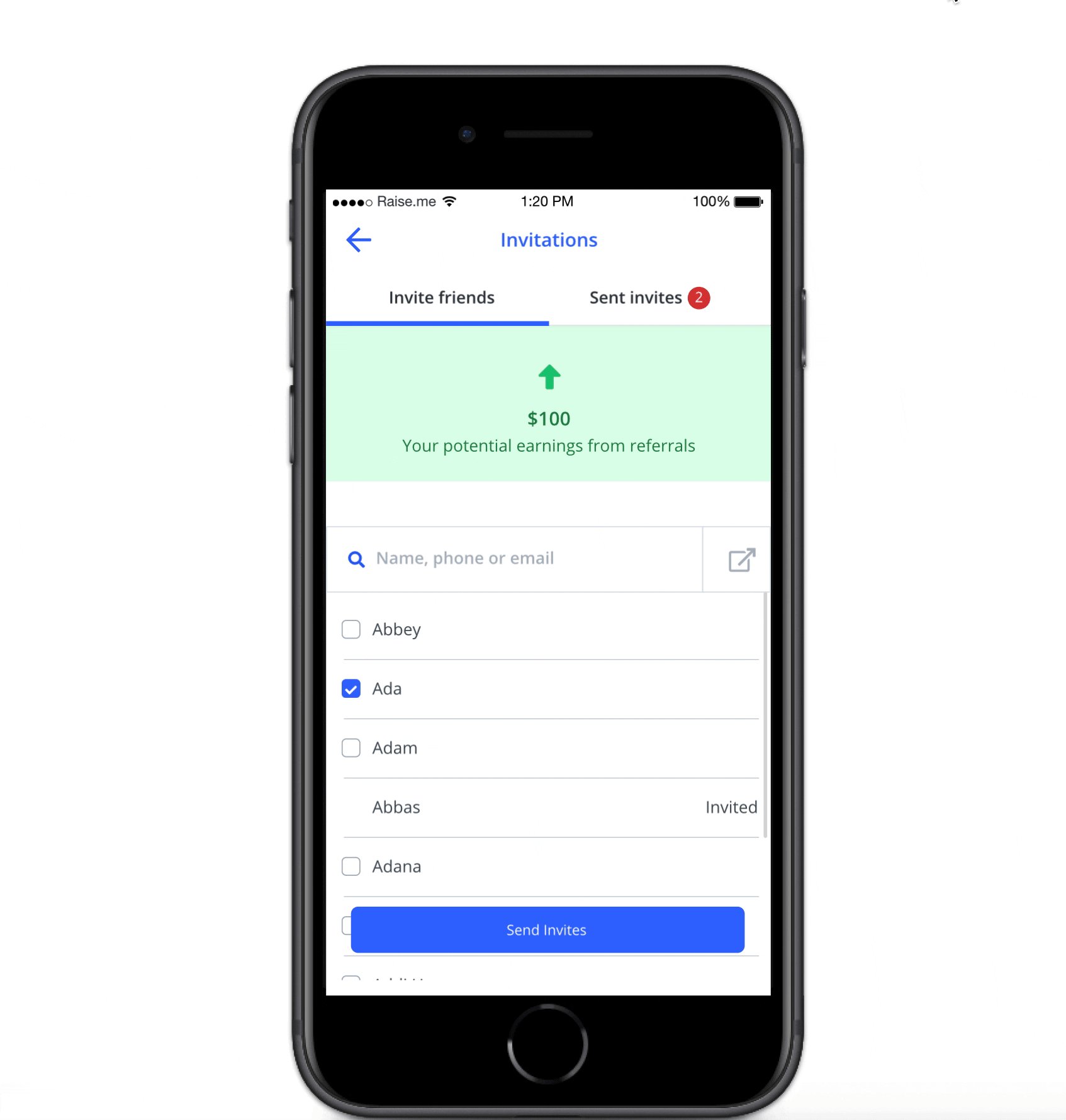
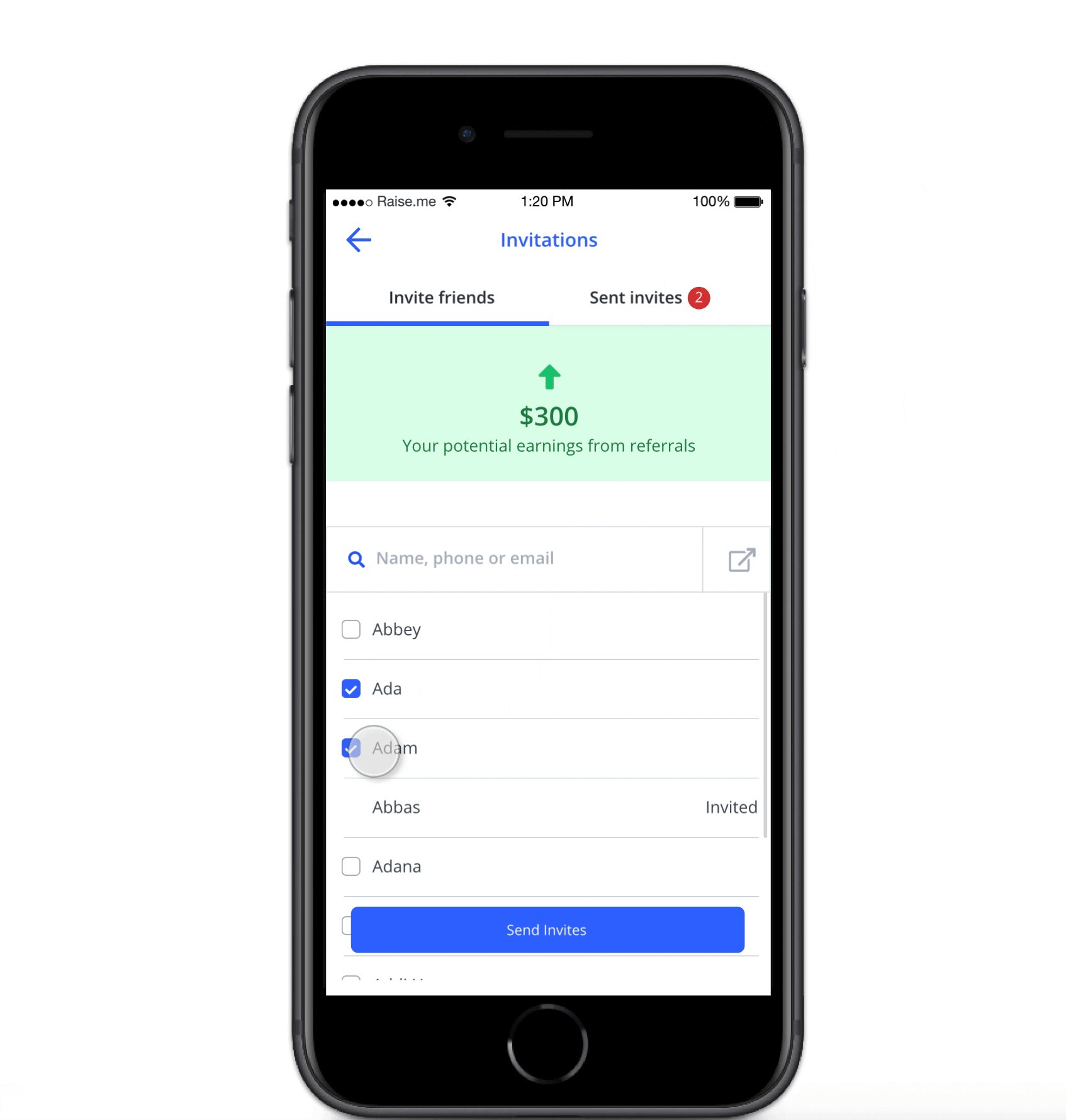
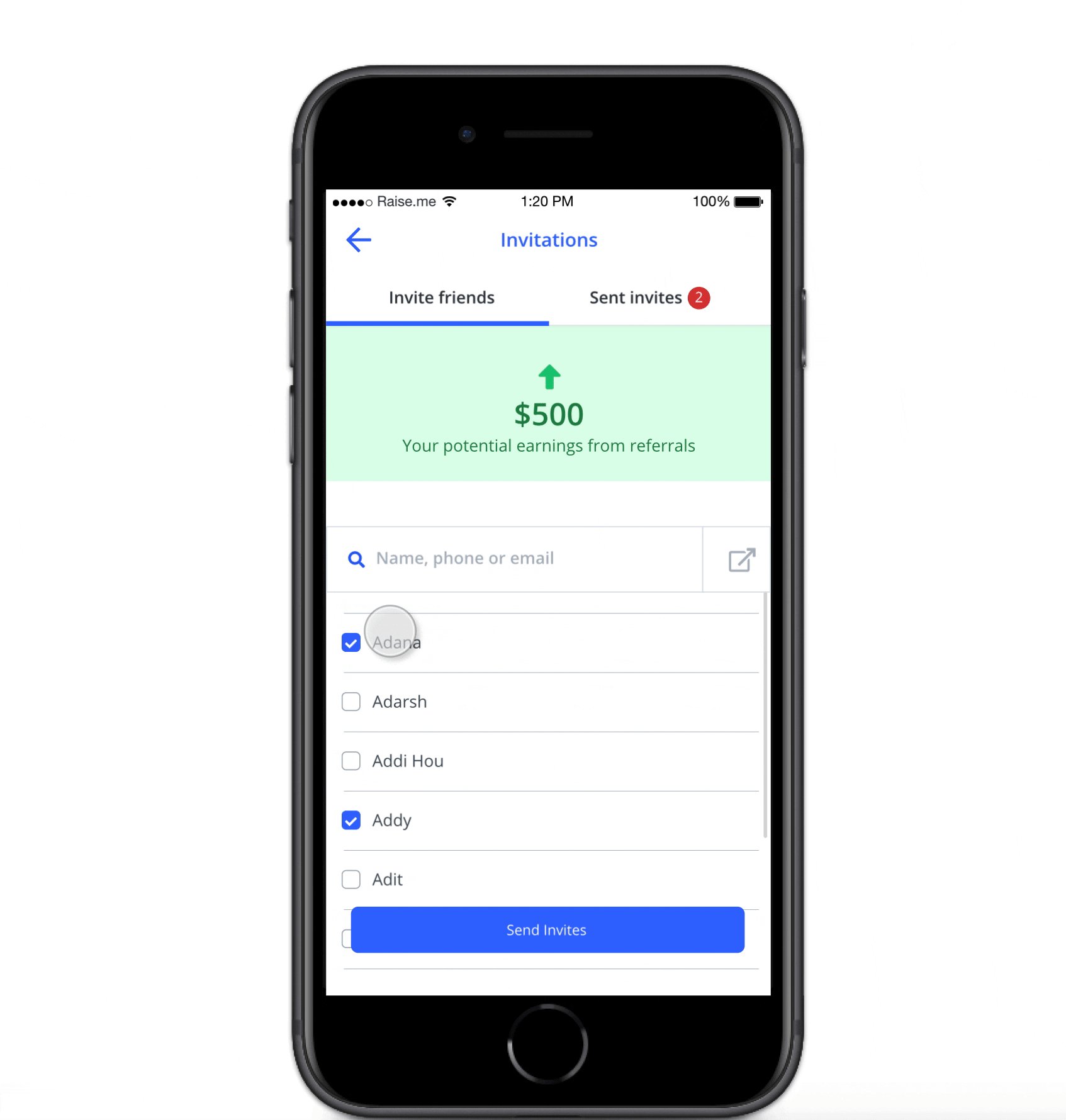
iOS
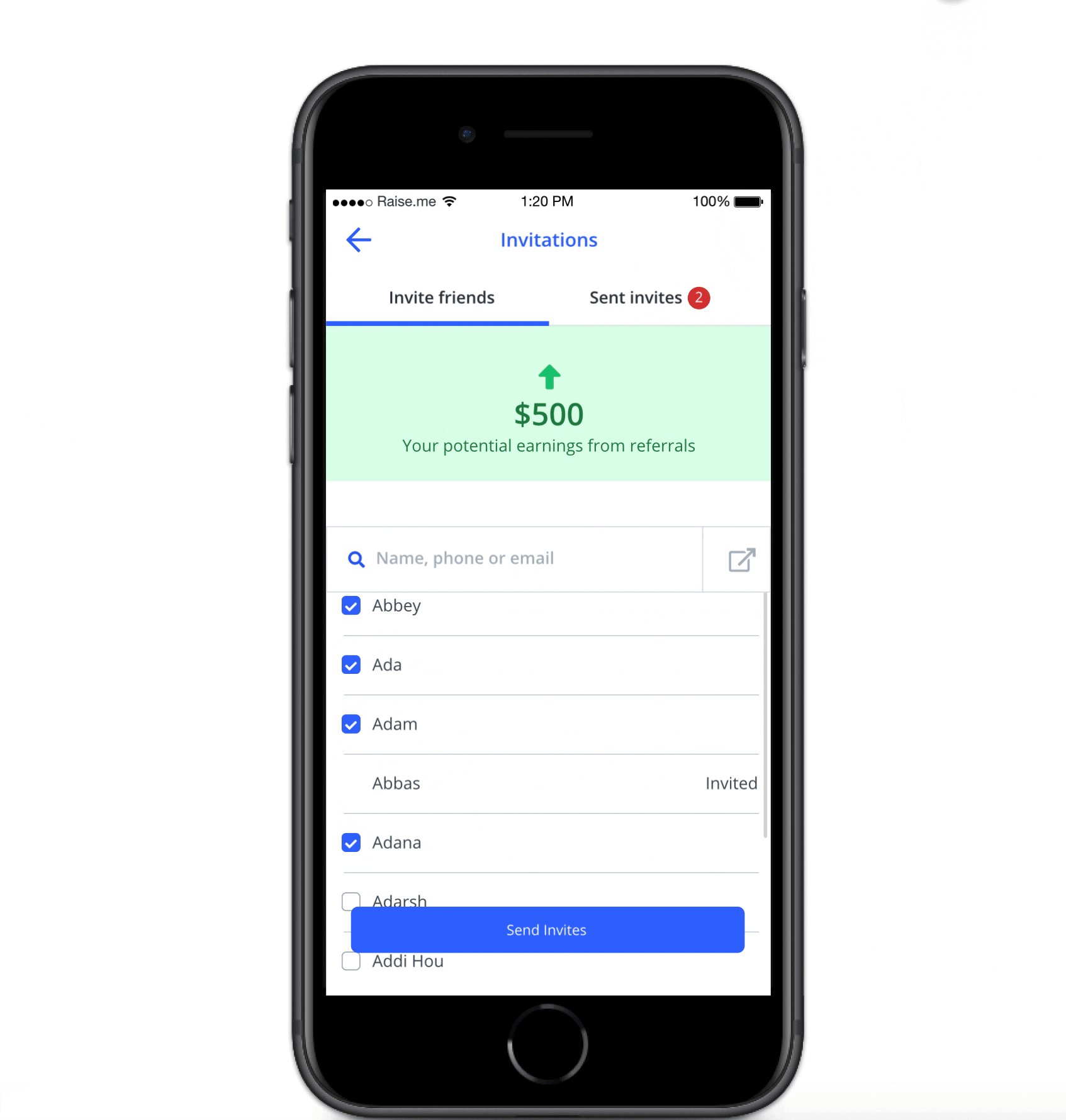
The mobile referral experience hid the benefit of the actual referral. After selecting someone to invite there was no indication of your potential earnings from that invite or that session.
I wanted to give users mental priming that as they invited more friends their potential earnings increased. With the new version, you could select multiple invitees at once, search by name, and see the potential earnings.

Visualizing earnings

One of our existing components, micro-scholarships earnings, already provided a great mental cue for students of cash earned. I decided to repurpose this in the form of potential referral earnings, priming students immediately about possible earnings. This was another opportunity to earn micro-scholarships. I worked with our iOS developer for the smoothest animation

Reflections
Referrals are a core part of our user acquisition strategy that had a lot of room for opportunity. In our first week of design changes referrals increased 4x. Reviewing user’s pain points gave us an opportunity to analyze the user journey, communicate that the product is worth referring to and reaffirm the value you have already received from the product. Connecting more referral touchpoints with moments of perceived value could drastically increase referrals amongst existing users.
Results

Our efforts lead us to three of the five highest weeks in company history in all of RaiseMe’s history in which referrals outpaced the number of signups. This was a direct result of the team prioritizing referrals.
Warning: Trying to access array offset on value of type bool in /data/57/5/148/89/5311089/user/6366152/htdocs/home/wp-content/themes/airtifact/inc/aq_resize.php on line 115
Warning: Trying to access array offset on value of type bool in /data/57/5/148/89/5311089/user/6366152/htdocs/home/wp-content/themes/airtifact/inc/aq_resize.php on line 116